Cuándo tenemos una aplicación con una gran cantidad de información para mostrar es importante incluir una páginacion. Esto nos ayuda a mejorar la experiencia de usuario, al dividir nuestros datos en múltiples páginas evitamos una sobrecarga en el sitio, optimizando el rendimiento de nuestra aplicación.
En este artículo, te enseñaré paso a paso, cómo paginar en Rails con la gema will_paginate.
- Agregaremos la gema en nuestro archivo Gemfile
gem 'will_paginate', '~> 3.3' - Instalamos la gema ejecutando en nuestra terminal:
bundle install -
Iremos al controlador donde queremos agregar la paginación, en este caso lo haremos con el controlador de productos.
Así se vería el controlador sin paginar
def index @products = Product.all end -
Adaptamos el codigo del controlador para agregar la paginación
def index @products = Product.all.paginate(page: params[:page], per_page: 5) endEn este caso, establecemos que se mostrarán 5 productos por cada página
-
Revisamos que todo funcione correctamente, para esto corremos el servidor e iremos a la página de productos.
Aca podremos ver que solo nos mostrará los 5 primeros productos.

Si queremos ir a las páginas siguientes lo podemos hacer de la siguiente forma, dentro del navegador en nuestro local:
/products?page=2 -
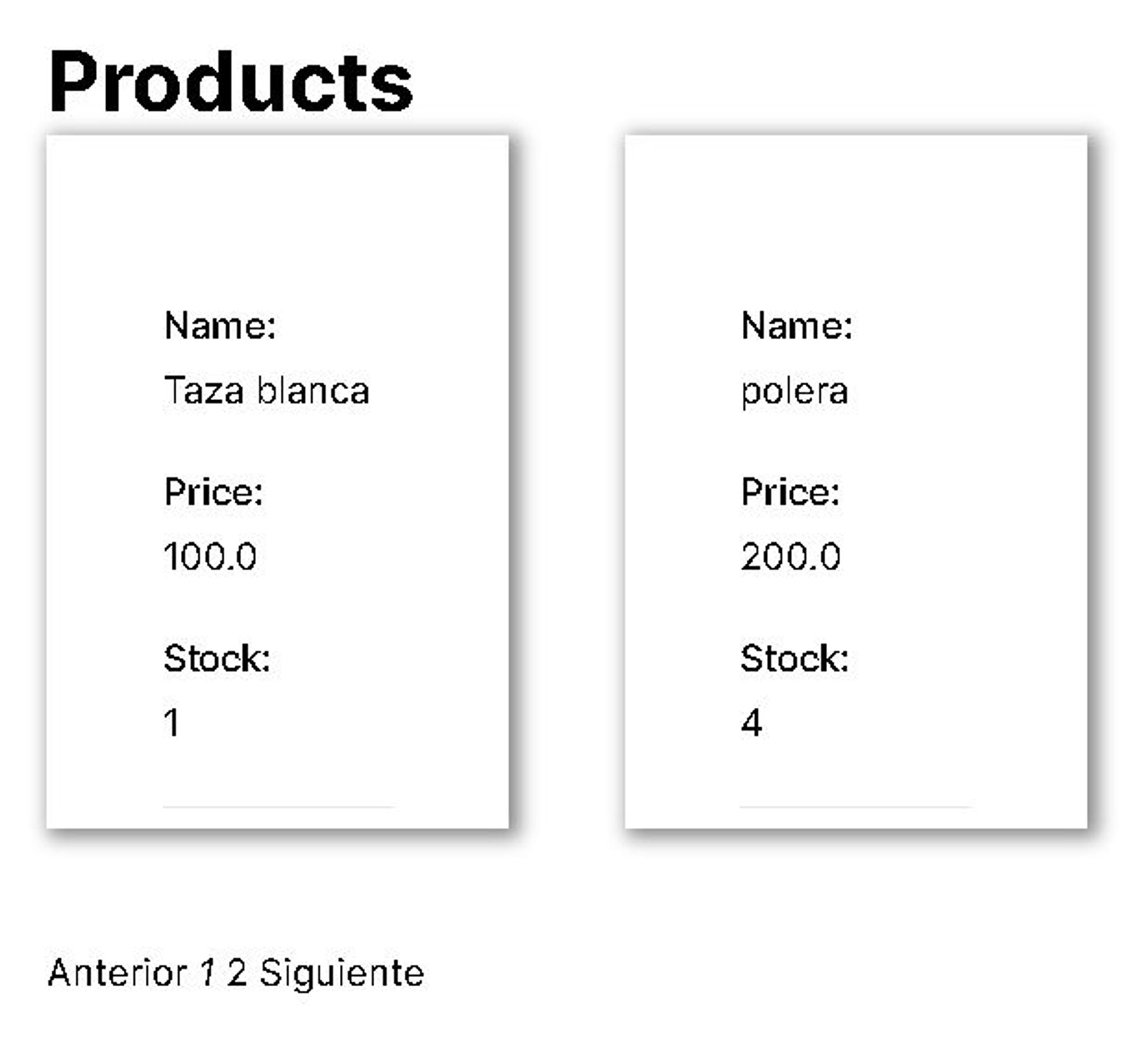
Iremos al archivo correspondiente a la vista index de productos, donde agregaremos los botones para ir a la página anterior y siguiente.
<%= will_paginate @products, previous_label: 'Anterior', next_label: 'Siguiente' %>
-
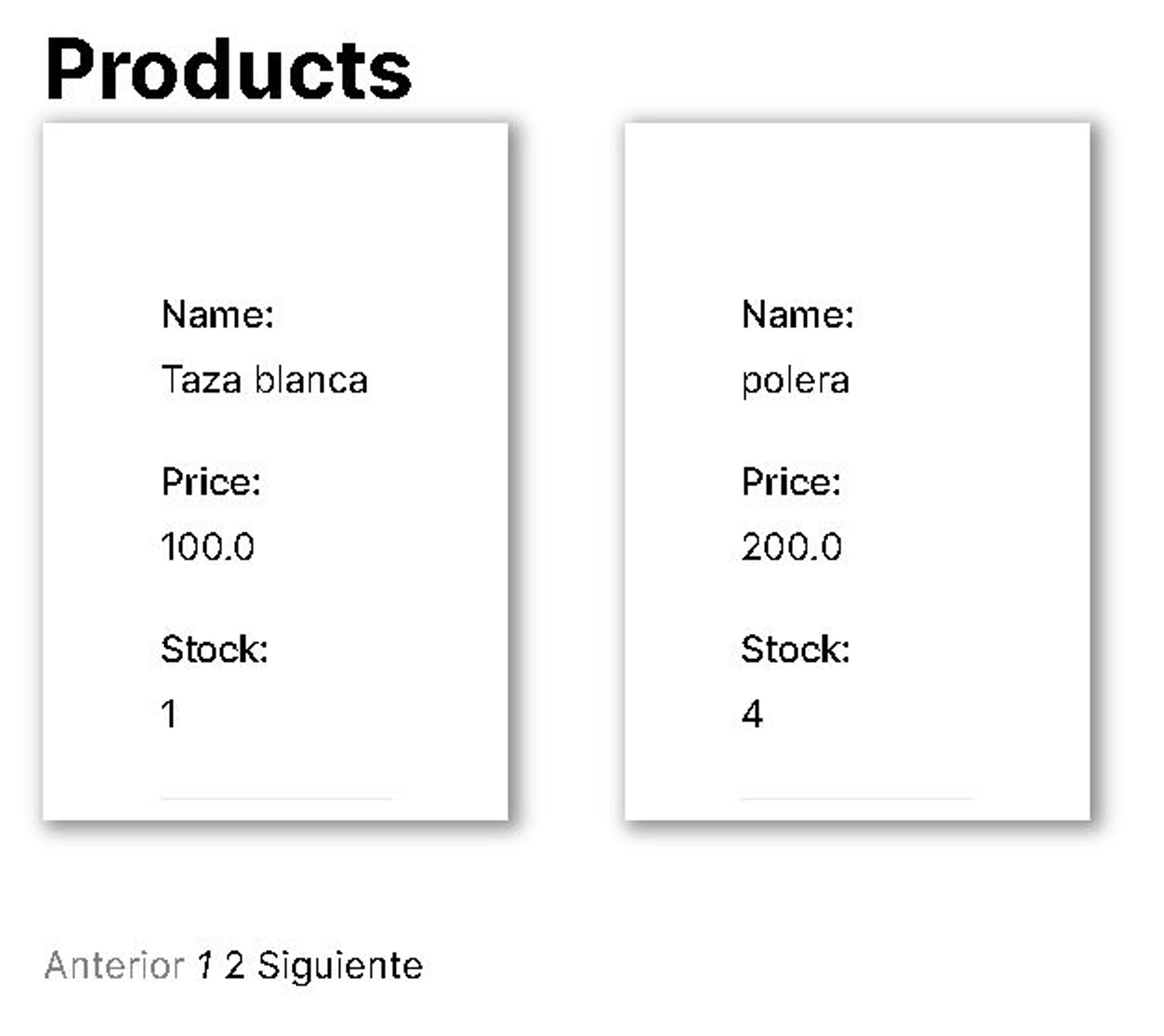
En caso que no exista una página anterior o siguiente, podemos agregar estilos para que el botón se vea como desactivado.
Para esto, haremos cambios en el codigo anterior agregando una clase de CSS llamada disabled:
<%= will_paginate @products, previous_label: 'Anterior', next_label: 'Siguiente', previous_disabled_class: 'disabled', next_disabled_class: @products.next_page ? nil : 'disabled' %>
Y luego agregaremos los estilos de CSS.disabled { opacity: 0.5; pointer-events: none; }
De esta forma es como podemos agregar una paginación dentro de nuestro proyecto de Rails, espero que te haya sido de ayuda.
Muchas gracias por leerme!