Seguramentes has escuchado hablar acerca de Vue, uno de los frameworks web más populares en el mercado, pero, ¿Sabes exactamente qué es o si vale la pena aprenderlo? ¿No? no te preocupes en esta ocasión me gustaría explicarte qué es Vue y el por que se ha hecho tan popular en los últimos meses. Bien, comencemos 🦆
Vue
Vue es un framework open source de JavaScript, el cual nos permite construir interfaces de usuarios de una forma muy sencilla. La curva de aprendizaje, desde mi punto de vista, es relativamente baja, claro, debes conocer muy bien JavaScript, saber trabajar con callbacks, promesas, objetos, entre otros temas más.
Si queremos hacer uso de Vue no será necesario instalar absolutamente nada en nuestra computadora, sí así lo deseamos podemos utilizar este framework mediante un CDN.
Vue fue creado por Evan You ex trabajador de Google, quien, es importante mencionar, fue desarrollador Angular. Vue fue lanzado en el año 2014. Aunque inicialmente fue pensado para ser un biblioteca personal, la comunidad hizo que el proyecto creciera a un ritmo impresionante, posicionándolo hoy en día como uno de los Frameworks web más populares, junto con Angular y React. 🖖
Una de las características más importantes de Vue es el trabajo con componentes. Un componente Vue, en términos simples, es un elemento el cual se encapsula código reutilizable. Dentro de un componente podremos encontrar etiquetas HTML, estilos de CSS y código JavaScript. Los componentes nos permiten desarrollar proyectos modularizados y fáciles de escalar, si nosotros así lo deseamos podemos reemplazar un componente por otro de una forma muy sencilla, como si de piezas de lego se tratasen.
Veamos un ejemplo.
Un componente simple posee 3 secciones, HTML, CSS y JavaScript.
<template>
<h1 class="text-center"> Hola Cody </h1>
</template>
<script>
</script>
<style>
</style>
Este es un ejemplo muy sencillo, sin embargo, tú puedes crear componentes extremadamente complejos, tanto es así, que dentro de ellos podemos renderizar variables, iterar colecciones e inclusive realizar condicionales. Veamos un ejemplo. 👻
<div id="app">
<div class=books v-for"book in books"
<p> Titulo : {{ book.title }} </p>
<div v-if="book.has_description">
<p> {{ book.description }} </p>
</div>
<div v-else>
<p> El libro no cuenta con una descripción! </p>
</div>
</div>
</div>
En este ejemplo podemos observar como iteramos una colección de libros, en cada iteración pintamos el titulo. Si el libro tiene descripción entonces la mostramos, en caso contrario mostramos el mensaje, "El libro no cuenta con una descripción!".
Creo que el código es bastante legible. Punto para Vue. 😎
Otra de las principales caractetisticas de Vue, es que este, es un framework reactivo, pero, ¿Exactamente qué significa esto? 🤔Veras, los sistemas reactivos como su nombre nos indica son sistemas que reacción al cambio, dependiendo de algún evento interno dentro del sistema es posible realizar un cambio de estado y con eso modificar el comportamiento o la vista de nuestra aplicación.
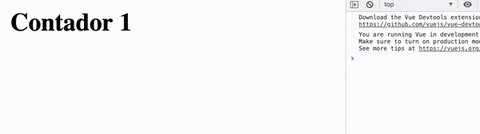
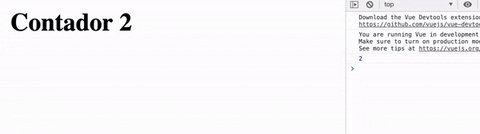
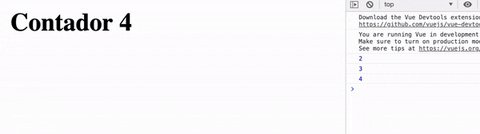
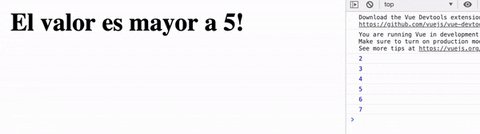
Por ejemplo, si el valor de una variable se modifica, podemos reaccionar al cambio alterando nuestro DOM, nuestra vista, esto sin la necesidad de recargar la página. Veamos un ejemplo.

En esta ocasión, al nuestra variable (contador) tomar un valor mayor a cinco, modificamos el DOM, utilizando un div diferente al inicial.
<body>
<div id="app">
<div v-if="count <= 5">
<h3> Contador {{ count }}</h3>
</div>
<div v-else>
<h3> El valor es mayor a 5!</h3>
</div>
</div>
</body>
Por si te lo preguntabas, nuestro modelo se encuentra almacenado en un objeto llamado data. Todos los atributos que agreguemos a dicho objeto serán monitoreados ante posibles cambios. De esta forma se garantiza el sistema reactivo de Vue. Tambíen es posible agregar la n cantidad de métodos que necesitemos.
var app = new Vue({
el: '#app',
data: {
count: 1
},
methods: {
change: function(){
this.count += 1
setTimeout(this.change, 1000)
console.log(this.count)
}
}
})
Popularidad
Sin duda Vue tiene características muy interesantes, pero, seamos sinceros, Vue no ha inventado nada nuevo, de hecho todo lo que hemos mencionado los podemos encontrar en otros Frameworks Web, entonces ¿Por qué es tan popular? La respuesta es relativamente sencilla. Vue es popular por que ha sabido tomar e implementar lo mejor que tienen otros frameworks web y ha sabido desechar todo lo que no le aporta valor al producto.
A diferencias de otros frameworks web, en donde ya encontramos muchos features listo para ser usados con Vue esto no es así, pero no nos preocupes, podemos ir agregando funcionalidad de terceros a nuestro proyecto según nuestras necesidades, esto tiene ventajas, por ejemplo, tenemos mayor control sobre qué se utiliza, además, que el tamaño de nuestra aplicación será considerablemente menor que el de otros frameworks out of the box, lo cual sin duda mejora la velocidad de nuestra página web.
Conclusión
Hace ya un par de meses comencé a utilizar Vue, tengo que admitir que mis primeras impresiones no fueron del todo buenas, puesto que comencé con un proyecto ya en producción, había mucho código que leer y si a eso lo sumamos que el código Javascript no es de mis favoritos 🤷♀ Sin embargo, conforme se iban agregando nuevos features me percate de lo fácil, y me atrevo a decir, intuitivo, que es el desarrollo con Vue. El hecho de trabajar con componentes y bajo un arquitectura basa en eventos es algo que recomiendo a cualquier desarrollador frontend, no solo por la facilidad de desarrollo si no por la interacción que tendrán tus usuarios, sin duda te lo van a agradecer.
Si me preguntarán, ¿Eduardo, recomendarías Vue? mi respuesta es un rotundo sí. 😎 no busques más, Vue está a un CDN de distancia.
Algo que no me gusta de Vue es el hecho de no existir un else para una condición de clase, Si true usa esta clases, si no, usa esta otra.
//Donde esta el Else
<div v-bind:class="{ active: isActive }"></div>
