Al desarrollar aplicaciones android es importante saber las unidades de medida que se manejan, las unidades de medidas las dividiremos en dos fisicas y virtuales.
Unidades de medida físicas
Estas están relacionadas con la pantalla del dispositivo, si la pantalla es grande las medidas físicas serán mayores y si la pantalla es pequeña las medidas físicas serán menores, los dispositivos con android tienen diferentes tamaños de pantalla por ejemplo teléfonos de 3.5’’ , tablets de 7’’, televisores de 45’', etc.
En este caso existen tres medidas físicas que podemos usar en aplicaciones para android.
Unidad mm (milímetros)
Es una unidad de longitud internacional, su símbolo es mm , esta unidad es más pequeña que el centímetro, en un centímetro podemos encontrar 10 mm.

Como sabemos existen muchas unidades de medidas no solo los mm, cm o metros, anteriormente el sistema de medidas se basaba en las partes del cuerpo por ejemplo codo, palmo, pie, brazo y las más importante pulgada.
Unidad in (pulgadas)
Es una unidad de longitud antropométrica(es el estudio medidas del cuerpo humano.) una pulgada equivale a 2.54 cm .

Seguimos con otra unidad de medida desconocida para algunos.
Unidad pt (punto tipográfico)
Es la unidad de medida más pequeña utilizada en tipografía (Técnica de imprimir textos o dibujos), su símbolo es PT, en una pulgada podemos encontrar 72pt y en centímetros más o menos serian 28 pt.

Tamaño de la pantalla
Las pantallas de los dispositivos se miden en pulgadas, cuando compras un dispositivo la medida que te proporcionan es la diagonal de la pantalla en pulgadas, a esta diagonal se le llama hipotenusa. Para poder obtener la medida de una pantalla usamos TEOREMA DE PITÁGORAS que es esta sencilla operación.


Unidades de medida virtuales:
Son aquellas que van a variara según la calidad de imagen que se proyecta en la pantalla de un dispositivo.
Unidad Px(Pixel)
Significa "elemento de imagen". Es el elemento más pequeño de un dispositivo de visualización digital que el ojo puede discernir(Distinguir). Entre más píxeles tiene una pantalla mejor será la calidad de imagen.


De hecho, los píxeles están formados por "subpíxeles", elementos de luz roja, verde y azul que el ojo humano no puede ver.

En la primera imagen podemos ver que la unión del azul y el verde crea un tono celeste, entonces de esa manera nosotros podemos distinguir diferentes tonos en cada pixel.
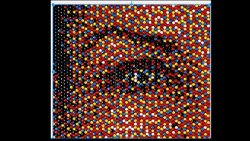
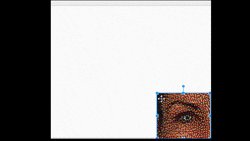
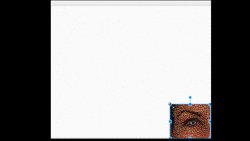
Fotografías????


Noooo, el artista ERIC DAIGH quien hizo arte con chinchetas, a cierta distancia nosotros podemos ver una fotografía pero al momento de acercarse la fotografía se convierte en un montón de chinchetas.


El artista se basó en en los pixeles para poder crear su arte. Cuando nosotros vemos una imagen en la computadora se ven muy bien hasta que nos acercamos y vemos muchos cuadritos.
Resolución de la pantalla
La resolución de pantalla es el número de píxeles que puede ser mostrado en la pantalla. Viene dada por el producto de la resolución horizontal (número de líneas verticales) y resolución vertical (número de líneas horizontales), medidos ambos en píxeles, nuestra pantalla es una cuadrícula.

Un ejemplo de resolución es la HD (1280 X 720), full HD (1920 x 1.080) y Resolución 4K (3840 x 2160).

En esta imagen podemos ver que la pantalla 4K tiene mayor resolución(Más píxeles) que HD, por lo tanto obtenemos mejor calidad de imagen.
Tamaño(Pulgadas) y resolución(Píxeles)
Bien dicen las apariencias engañan.

Porque digo esto?? esto es porque tener un dispositivo de mayor tamaño no significa que tendremos mayor resolución, podemos tener dos dispositivos del mismo tamaño y la resolución puede ser diferente.

Unidad DP y SP
Antes de conocer estas unidades necesitamos saber algo importante que es DPI.
DPI es la cantidad de píxeles que cabe en una pulgada. Los pixeles que caben en una pulgada los conoceremos como densidad, las pantallas de alta densidad tienen más píxeles por pulgada que los de baja densidad. Esto da como resultado que algunos elementos gráficos (como los botones, cuadros de texto,etc.) se vean más grandes en una pantalla de baja densidad y más pequeños en una de alta densidad.

En esta imagen podemos ver que la pantalla con 20 DPI(pixeles por pulgada) tiene mejor detalle de imagen en una pulgada que la pantalla con 10 DPI(pixeles por pulgada), pero la imagen de arriba esta mal porque dice PPI y no DPI esto es porque la gente dice "DPI" cuando realmente quiere decir "PPI" todo el tiempo, tanto que se ha convertido en una convención establecida que tienes que decir, esto es gracias a empresas como Apple, Microsoft y Adobe que han sido los culpables del uso indebido de DPI.
DPI por sus siglas en inglés dots per inch (dpi) en español puntos por pulgadas esto se usa en las impresiones, las imágenes obtenidas de una impresora están hechas con puntos de diferentes colores.
PPI por sus siglas en inglés pixels per inch píxeles por pulgadas esto tiene más sentido ya que la imagen que se muestra en la pantalla está conformada por pixeles, pero gracias a estas empresas nos referiremos al PPI cómo DPI.

Las densidades que maneja android son las siguientes:
- ldpi (baja) -> 120 dpi
- mdpi (media) -> 160 dpi
- hdpi (alta) -> 240 dpi
- xhdpi (extraalta) -> 320 dpi
- xxhdpi (extra extraalta) -> 480 dpi
- xxxhdpi (extra extra extraalta) -> 640 dpi
Ahora que pasa si nosotros mostramos un botón de 8 px de ancho por 3 píxeles de alto en pantallas de diferente densidad. Tendríamos algo así.

Tu aplicación android quedaría desproporcional, para este problema google ideó una solución dp y sp.
DIP o DP (EN density-independent pixels - ES pixeles de densidad independiente) Unidad de píxeles virtuales que debes usar al definir el diseño de IU, para expresar las dimensiones o la posición del diseño con independencia de la densidad. Son unidades flexibles que se escalan a dimensiones uniformes en cualquier pantalla.
DP toma como base una pantalla de media densidad con 160 dpi, en esta densidad un 1dp = 1px esto se obtiene gracias a la siguiente fórmula:
px=dp*(dpi/160)
De esta manera android obtiene cuantos píxeles se usarán en un componente dependiendo de la densidad por ejemplo: En la pantalla de media densidad el botón se ve muy bien que es de 8 px por 3px como es una pantalla de media densidad 1dp = 1px por lo tanto tenemos 8dp por 3 dp.

Aplicamos la fórmula para poder obtener cuantos píxeles se necesitan en una pantalla de baja(ldpi->120 dpi) y alta(alta->240 dpi) densidad.
Baja
0.75px =1dp*(120 /160)
Alta
1.5px =1dp* (240 /160)
Recuerden que el botón es de 8dp por 3 dp..
Baja
6px =8dp*(120 /160)
2.25px =3dp*(120 /160)
Alta
12px =8dp*(240 /160)
4.5px =3dp*(240 /160)
Como pueden ver con la fórmula nosotros obtenemos los pixeles que se necesitan en una pantalla de baja y alta densidad.
En las siguientes imágenes podemos ver la diferencia de usar directamente px y dp.
PX

DP

Como pueden ver el botón ya no se ve tan desproporcional. Si aplicamos la fórmula en todas las densidades a 1dp tendría las siguientes cantidades de pixeles.
- 1 dp = 1 pixel, mdpi (160PPI).
- 1 dp = 1.5 pixels,hdpi (240PPI).
- 1 dp = 2 pixels, xhdpi (320PPI).
- 1 dp = 3 pixels,xxhdpi (480PPI).
- 1 dp = 4 pixels, xxxhdpi (640PPI).
SP (En Scale-independent-Pixels - ES los píxeles de escala independiente)
sp tienen la misma función que dp , la diferencia es que se aplican a textos, en el caso de Android para TextView, Button o cualquier otro elemento que soporte una fuente. Pero porque manejar uno para texto y otro para elementos??? esto es porque la fuente de un dispositivo puede ser cambiada, de esta manera el tamaño de la fuente puede cambiar proporcionalmente independientemente de la densidad.
A pesar de usar dp y sp los componentes y textos se ven un poco desproporcional todavía, la solución a esto es usar dimesiones les recomiendo ver este video, que se encuentra aquí en codigofacilito.