Desde que los artículos que publicamos por aquí son más leídos, hemos recibido mucho feedback acerca del diseño, la tipografía al principio, el menú de arriba estorbando, y luego el diseño responsivo.
Conforme fuimos recibiendo las recomendaciones fuimos actualizando el sitio, hasta que vino lo del diseño responsivo. Como utilizamos Bootstrap para el layout del sitio, y Bootstrap es mobile first no parecía muy complejo solucionar el bug... desafortunadamente no fue tan fácil como hubiésemos pensado.
Si hay bugs horribles, son esos que no se pueden replicar, que le pasan a alguien, pero a los desarrolladores nunca, ¿qué es? ¿cómo se formó? ¿cómo inspecionar? Todas estas dudas generan respuestas que te ayudan a encontrar el problema, y eventualmente a solucionarlo, porque esta es una prueba más de que lo importante en programación no es escribir código, es solucionar problemas.
El tiempo fue pasando y el bug no se arreglaba, esporádicamente nos llegaban mensajes sobre esto, pero... nosotros no lo veíamos. Hasta hoy, que recibimos un mensaje en Facebook de un usuario que acertadamente esperaba que el diseño del sitio correspondiera con lo que enseñamos. Pensé ok, es hora de encontrar este bug...
Replicar el problema
Sólo como contexto, el problema parecía venir cuando la página se abría desde un link externo, como cuando dan click a un enlace en Facebook, raro ¿no? Esto no tuvo nada que ver con el problema, pero a final de cuentas dando click al enlace en Facebook replicamos el problema, sólo así.
Cómo inspecionar responsive design desde tu computadora.
El celular no está hecho para debugear errores, está hecho para consumir (hasta ahora), así que este tipo de errores pueden parecer desafiantes si no se usan las herramientas adecuadas, aquí quiero contarles cómo encontramos la razón del problema y lo solucionamos.
El navegador

Primero lo primero, lo básico, lo que todos hacemos y que nos hace creer que nuestro responsive funciona, agrandar y achicar el navegador, fue lo primero que intentamos, no dio resultados, en primer lugar porque el error no sucedía en computadora, sólo en el celular, por varias razones (la diferente densidad de pixeles en las pantallas) es importante que sepas que no porque se vea bien en tu navegador pequeño, se ve bien en celulares así que no te confíes.
La consola del navegador.
La consola tiene poderes increíbles para debuguear, yo uso Chrome, y es con la consola de Chrome que me siento más cómodo, sé que la de Firefox es también una consola con muchas características interesantes. Para abrir la consola en Chrome presiona Control + Shift + J en Windows o Command + Shift + J en Mac, al principio de la barra tenemos el ícono de una lupa y al lado un teléfono:

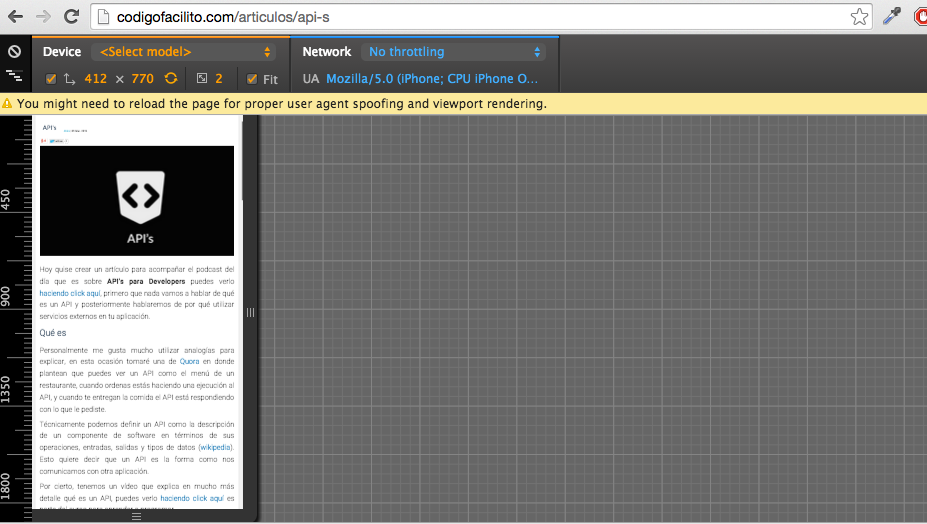
Hay que dar click en ese ícono del teléfono, y ahora sí, el navegador nos ofrece una gama de teléfonos para poder visualizar la página:

Esta es una mejor representación de cómo los usuarios verán tu página web, porque no sólo se trata del ancho disponible en el navegador, si no también de la escala con la que se ve, el tamaño del viewport, la densidad de pixeles de la página; en general, el navegador del teléfono trata de simular una resolución distinta a la que realmente tiene, eso se arregla con algunos meta tags que agregamos en HTML, si quieres saber más, revisa este vídeo tutorial en donde hablamos de eso.
Esto normalmente es suficiente para debuguear la página, sin embargo, no lo fue en este caso, así que tuvimos que recurrir al último recurso y probablemente el más eficiente.
Usar el teléfono.
Como mencionaba antes, inspeccionar elementos no es precisamente el fuerte del navegador de un teléfono, sin embargo, este bug en particular sólo se presentaba en los teléfonos, no en la computadora... así que teníamos que, de alguna manera, inspeccionar la página ahí.
Lo genial, es que si tienes un teléfono Android eso es posible, les mentiría si dijera algo sobre usuarios de iPhone, no sé si ellos también tienen estas capacidades.
Para poder inspeccionar desde tu computadora una página abierta en tu celular tienes que hacer lo siguiente:
- Activar las opciones de desarrollador, en Android > 4.0 estas vienen ocultas, para activarlas tienes que:
- Dirigirte a la configuración de tu teléfono
- Buscar la opción Acerca del teléfono
- Buscar el número de compilación de tu teléfono
- Presionar dicha opción en donde se ve el número de compilación 7 veces

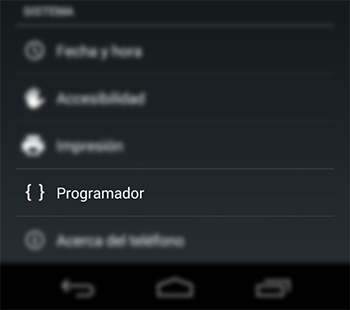
- Una vez que activaste las opciones de desarrollador, te encontrarás con ellas en la configuración de tu teléfono, en mi caso la opción se llama **Programador, hay que hacer tap ahí

- Activamos la opción Depuración por USB y listo. Nuestro teléfono está listo para servir como herramienta de debugging.
- Mención especial a la gente de Android porque cuando estás apretando el Número de compilación aparece un mensaje que dice "Estás a N pasos de convertirte en desarrollador" :')
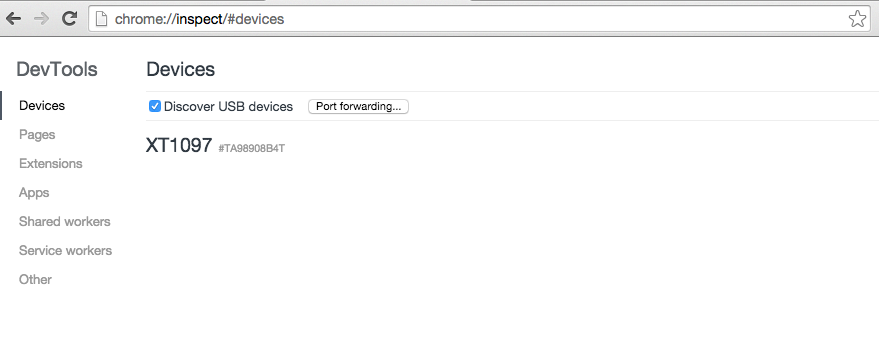
Ok, bien, nuestro teléfono está listo, ¿ahora qué? Primero tenemos que conectarlo utilizando el cable USB del mismo. Una vez conectado a la computadora, escribimos en la barra de direcciones de Chrome: chrome://inspect/#devices (Nota: recuerda que esto sólo es en Google Chrome como navegador). Aquí tu celular te preguntará si deseas aceptar debugging por USB de parte de tu computadora, hay que darle en aceptar:

¿Todo bien hasta ahora? ¡Genial! Ahora en el navegador debemos ver algo así:

Si tu teléfono aparece ahí. ¡Felicidades! You made it!! Aunque... esto sólo fue la configuración, todavía no hemos debugueado nada y hasta este punto, el error, claro, no había sido encontrado sad face .
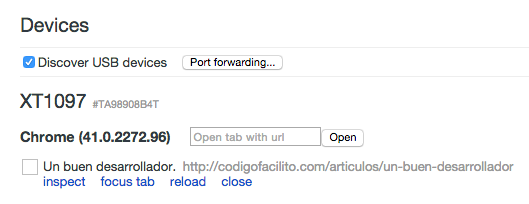
Una vez el teléfono está conectado con el navegador, abrimos la página que queremos inspeccionar desde el teléfono y tenemos que ver el navegador de nuestra computadora así:

¡BOM! Listo, el poder de la consola en tus manos, ahora... dando click en el botón inspect, abres la consola del navegador funcionando sobre el navegador de tu teléfono. De ahí es tu habilidad para encontrar problemas, en nuestro caso sólo tuvimos que agregar col-xs-12 al div que contiene el artículo :C
Conclusión
Es una buena práctica probar así tus páginas, te invito a que lo hagas con algún proyecto, ojalá algún día te ayude a encontrar algún error en tu página web :)
Por ahora, esperamos que este artículo lo estés viendo bien desde tu teléfono :D ! Si es así agrega un comentario en la parte de abajo.
¡Gracias por leernos!